“The homepage is the most important page on most websites, and gets more page views than any other page” – Jakob Nielsen
There are many useful tips to improve your home page (home page is means your first page in your website). For that you can check on http://www.useit.com/alertbox/20020512.html
Here, I would like to focus on just one point, page loading time. Since home page is the first page people normally visit, it is important to make sure your home page load fast. You know, first impression.
One of the main area which affects the page loading time is your page size. Page size does not just include the size of your html and images, but also your external page, like external style sheet, Javascript and etc.
The good news is you don’t need to check on your page size manually. There are online tool out there to help you. And this is what I have been using. Second good news, it is free!
After you have reached that site, just type your domain and click “Submit Query” (below is the print screen)

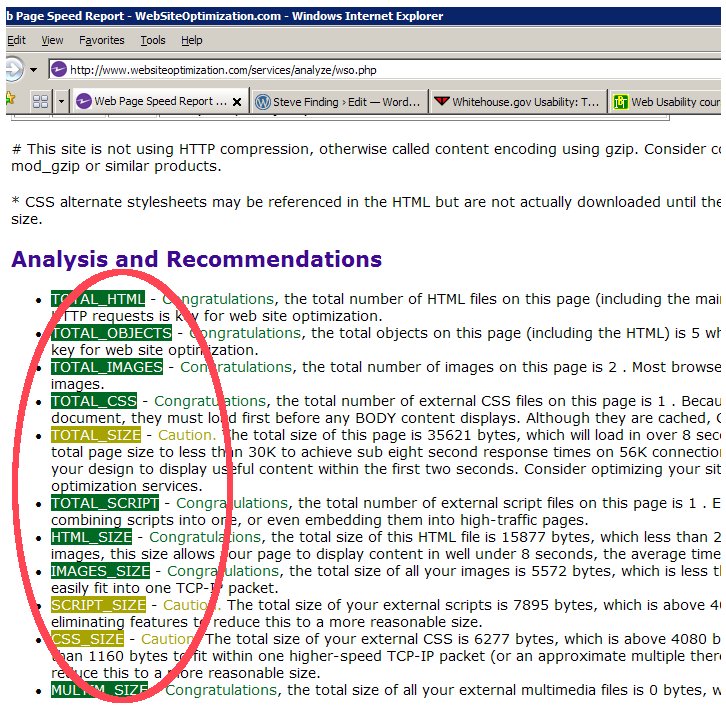
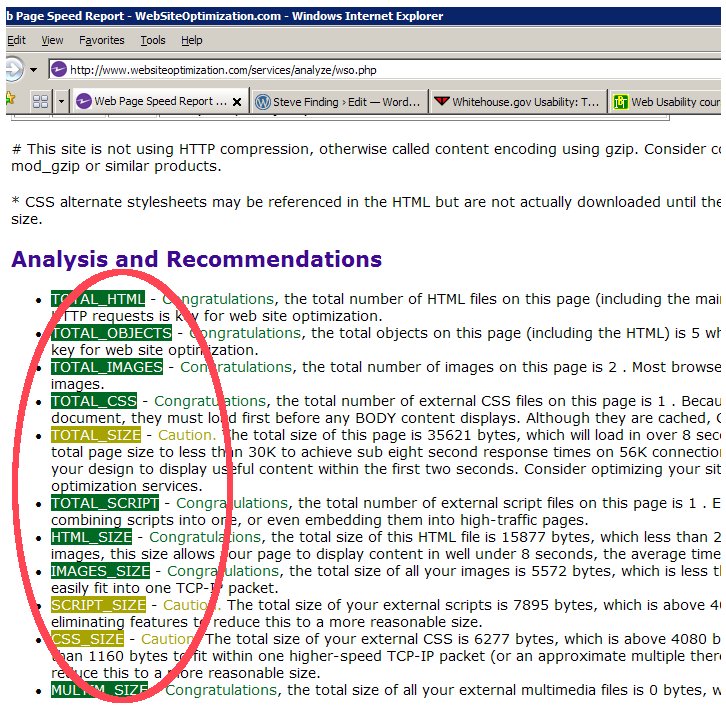
Then, it will show you the report of your site, with some recommendation to improve it. Ops .. my personal home page has exceeded the optimum page size a bit. (below is the print screen)

More Resources
http://www.benefit-from-it.com/index.php?fa=wdu101needSpeed.loadTimeTen ways to speed up the download time of your web pages